Je kunt het Intramed patiëntportaal op je eigen website plaatsen via de volgende methodes:
- via het CMS (Content Management Systeem) van jouw website;
- via het WordPress CMS van jouw website
Bij beide opties is het van belang dat jouw webhosting het toestaat om scripts te plaatsen op je website. Het kan voorkomen dat je bij bepaalde CMS systemen hiervoor een aparte module of rechten nodig hebt. In het geval van een WordPress CMS is dat standaard niet het geval.
Patiëntenportaal plaatsen in het CMS van de website
Als je het Intramed patiëntportaal op je eigen website wilt plaatsen, voer je de volgende stappen uit.
- Als je het patiëntportaal al hebt ingesteld op je website, vervang je het script door het script dat onderaan dit document staat.
- Vervang in de rood gemarkeerde regels het debiteurnummer en de administratie (ADM) met de juiste waardes.
Als je het patiëntportaal nog niet hebt ingesteld op je website, maak je eerst een nieuwe pagina aan in het CMS van de website.
- Kopieer de code die onderaan dit document staat en plak deze als HTML in de nieuwe pagina
- Vervang in de rood gemarkeerde regels het debiteurnummer en de administratie (ADM) met de juiste waardes.
Wij raden aan om de pagina eerst als een verborgen pagina beschikbaar te stellen op de website, zodat je de werking van het patiëntportaal kunt testen.
Door de praktijkpagina met de parameter ?actie=inschrijven op te vragen, wordt direct de inschrijfpagina geopend.
Patiëntenportaal plaatsen via WordPress
Voor het plaatsen van het script voor het patiëntportaal van Intramed volg je de volgende stappen. Er zijn 3 mogelijke situaties:
- situatie 1: De klassieke editor.
- situatie 2: De Gutenberg editor: (vanaf WordPress versie 5).
- situatie 3: Bij het gebruik van een pagebuilder, bijvoorbeeld Elementor of Beaver builder.
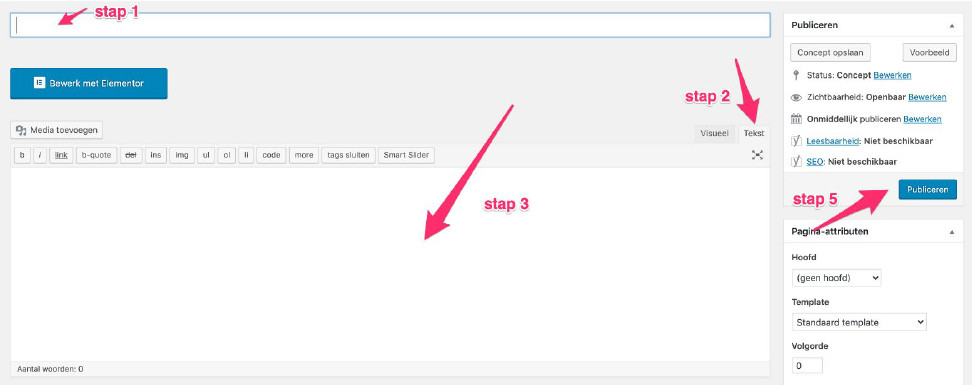
Situatie 1: De klassieke editor:
Maak in de WordPress admin een nieuwe pagina aan in het onderdeel “Pagina’s”.
- Geef de pagina een titel naar keuze.
- Selecteer in de editor de optie ‘Tekst’.
- Plak de code (die aan het eind van dit document staat) in de HTML box
- Vervang in de rood gemarkeerde regels het debiteurnummer en de administratie (ADM) met de juiste waardes.
- Sla de pagina op (publiceren of bijwerken).

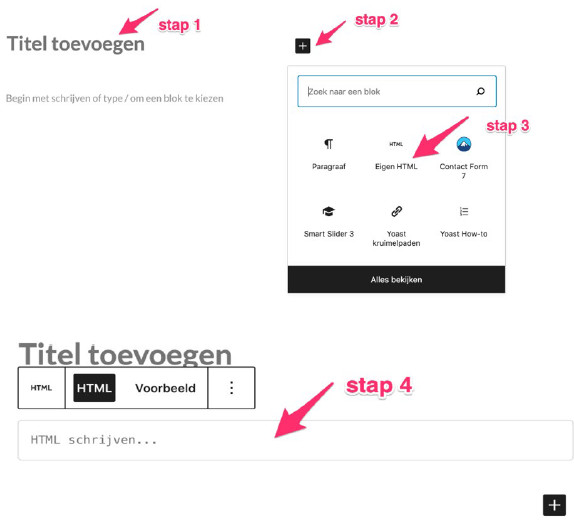
Situatie 2: De Gutenberg editor: (vanaf WordPress versie 5)
Maak in de WordPress admin een nieuwe pagina aan in het onderdeel “Pagina’s”:
- Geef de pagina een titel naar keuze
- Klik op het toevoeg icoontje
- Kies voor de optie “Eigen HTML”
- Plak de code (die aan het eind van dit document staat) in de HTML box
- Vervang in de rood gemarkeerde regels het debiteurnummer en de administratie (ADM) met de juiste waardes
- Sla de pagina op (publiceren of bijwerken)

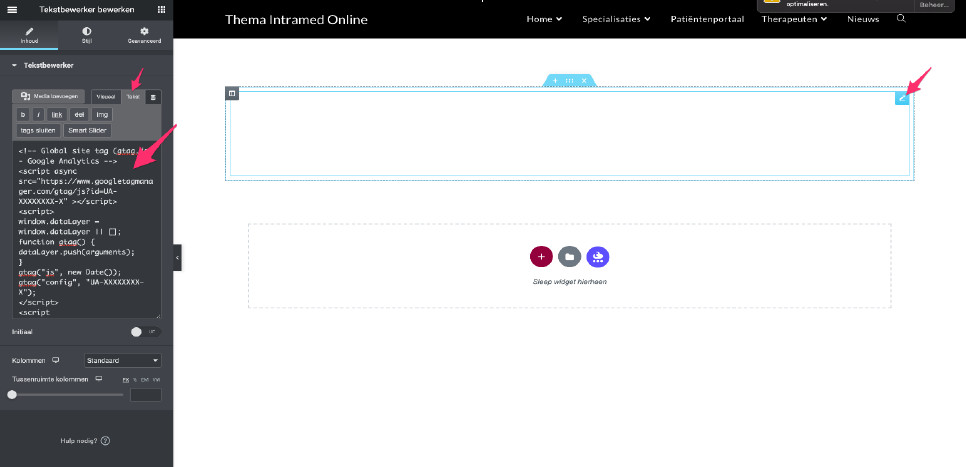
Situatie 3: Bij het gebruik van een pagebuilder, bijvoorbeeld Elementor of Beaver builder
In het geval van Elementor kun je gebruik maken van de tekst widget en volg je de stappen van Situatie 1 die hierboven beschreven is.
In het geval van Beaver builder kun je gebruik maken van de HTML widget en volg je de stappen van situatie 2.
Hieronder een voorbeeld van de Elementor page builder:

Code
Kopieer onderstaande code, en plak deze in de beschreven plekken. Vervang de vet gedrukte tekst, debiteurnummer en de administratie (ADM) met de juiste waardes.
<script src="https://importaal.intramedonline.nl/debiteurnummer/ADM01/static/js/demosite.js"></script>
<script src="https://importaal.intramedonline.nl/debiteurnummer/ADM01/static/js/iframeResizer.min.js"></script>
<script type="text/javascript">
const portalFrame = "ImPatientPortal";
const portalRoot = "https://importaal.intramedonline.nl/debiteurnummer/ADM01"
window.onload = () => {
PageLoad({});
};
</script>
<iframe id="ImPatientPortal" name="ImPatientPortal" width="100%" style="border: none;" allow="clipboard-write"></iframe>